Smarter Kühlschrank in 30 Minuten
Wir erstellen heute unseren persönlichen „smarten Kühlschrank“, und gleich noch eine passende Mobile App, die uns beim Einkaufen anzeigt, was wir dringend einkaufen müssen, und was wir einkaufen könnten aber nicht müssen – Praktisch eine Einkaufszettel-App.
Und das alles in innerhalb von rund 30 Minuten!
Zutaten
1x Eine Internetverbindung 😉
1x Office 365
1x SharePoint Online Seite (zu erstellen über das Adminportal in O365)
1x Smartphone
Vorbereitungen
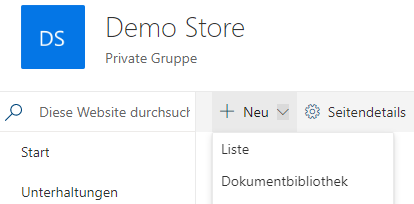
Zunächst müssen wir uns eine benutzerdefinierte Liste erstellen. Dieser geben wir den passenden Namen „Kühlschrank“

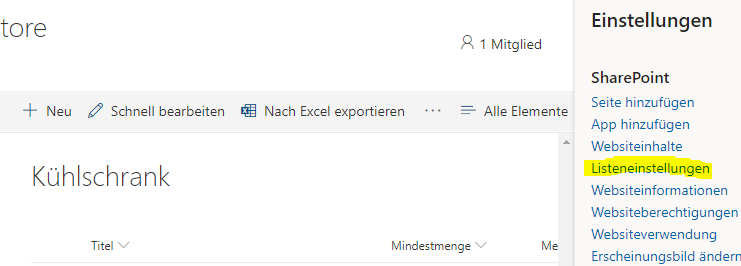
Nachdem wir die Liste erstellt haben, fügen wir 3 zusätzliche Spalten bzw. Felder ein. Dazu klicken wir oben rechts auf das Zahnrad und dann auf Listeneinstellungen und danach auf Spalten erstellen.


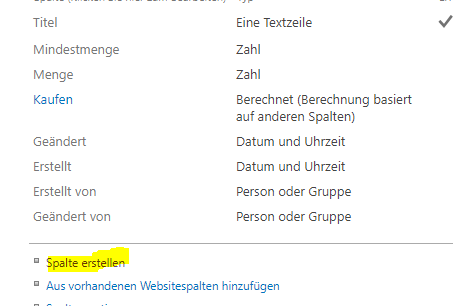
Folgende Spalten fügen wir hinzu:
- Name: Mindestmenge – Typ: Zahl – Den Standartwert setzen wir auf 0
- Name: Menge – Typ: Zahl – Den Standartwert setzen wir auf 0
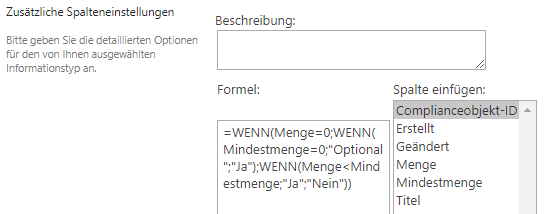
- Name: Kaufen – Typ: Berechnet – In dem Feld „Formel“ geben wir folgende Formel ein:
=WENN(Menge=0;WENN(Mindestmenge=0;"Optional";"Ja");WENN(Menge<Mindestmenge;"Ja";"Nein"))
Kühlschrank füttern
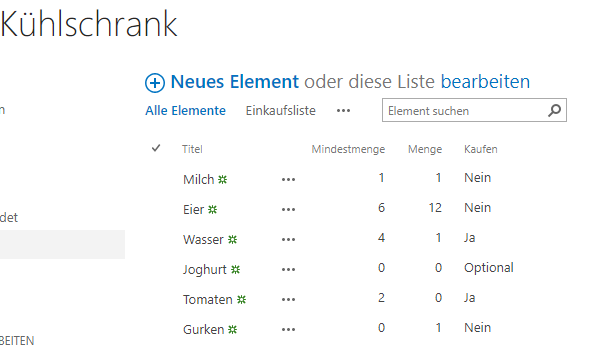
Jetzt füllen wir unseren Kühlschrank mit allem was da reingehört, und geben bei jedem Nahrungsmittel an wie viel wir davon immer mindestens im Kühlschrank haben möchten, und wie viel sich aktuell darin befindet. Das Feld Mindestmenge wird es unserer Mobile App erlauben, und auch wichtige und nicht so wichtige Einkäufe hinzuweisen.
Wichtig: Diese Liste auch schon mit Dingen füllen, die sich im Moment nicht im Kühlschrank befinden.
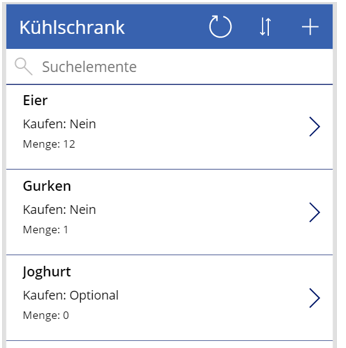
Das Ergebnis könnte dann in etwa so aussehen:

Einkaufsliste erstellen
Da wir beim Einkaufen nur sehen möchten was wir tatsächlich einkaufen müssen, erstellen wir uns jetzt eine neue Ansicht. Dazu klicken wir wieder oben rechts auf das Zahnrad, dann auf Listeneinstellungen und im neuen Fenster weiter unten auf Ansicht erstellen.
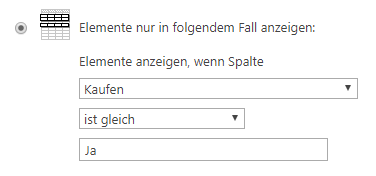
In der Liste der Felder aktivieren wir nur die folgenden zwei Felder: Titel und Kaufen. Im selben Fenster scrollen wir etwas runter und stellen unter Filter folgendes ein:

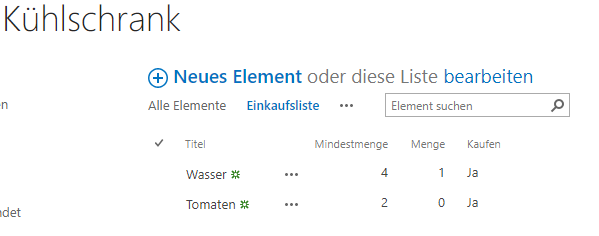
Wenn wir bisher alles richtig gemacht haben, sollte das Ergebnis in etwa so aussehen:

Mobile App erstellen
Damit wir während dem Einkaufen schnell sehen können was wir denn alles einkaufen müssen, erstellen wir uns jetzt unsere eigene Mobile App.
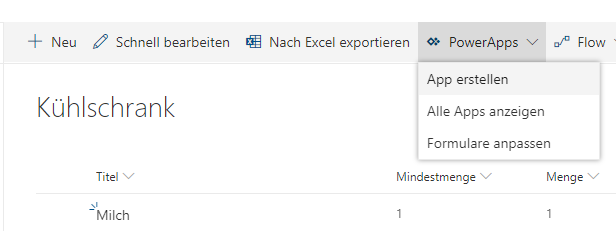
Dazu klicken wir auf PowerApps und dann auch App erstellen.

Keine Angst vor den vielen verwirrenden EInstellungen im neuen Fenster, wir brauchen nicht viel davon ;).
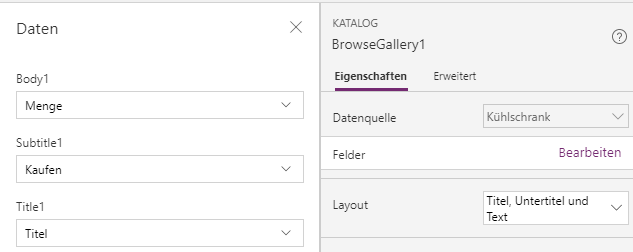
Auf der linken Seite klicken wir jetzt auf BrowseGallery1, und schauen auf der rechten Seite nach dem Menupunkt Felder. Dort klicken wir auch Bearbeiten.
Unter Subtitle1 klicken wir auf die Liste und wählen dort Kaufen aus. So wird uns in Zukunft anzeigt ob wir dieses Nahrungsmittel kaufen müssen oder nicht.

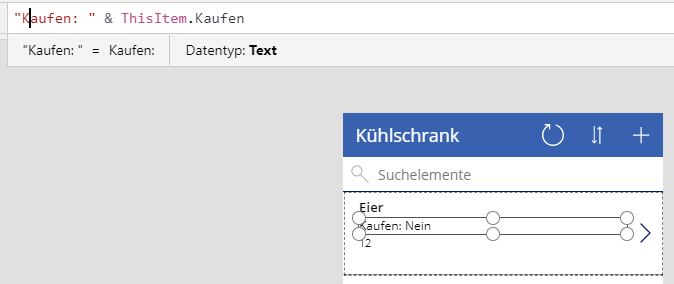
Damit alles etwas einfacher zu lesen ist, beschriften wir jetzt noch die Felder, die uns in der Mobile App angezeigt werden. Dazu klicken wir die Felder unter der Beschreibung an, und ändern dann die Formel in der Leiste oben wie folgt (bitte Anführungs- und Schlusszeichen mitkopieren).
Für das erste Feld lautet die neue Formel:
"Kaufen: " & ThisItem.KaufenFür das zweite Feld lautet die neue Formel:
"Menge: " & ThisItem.Menge
Mobile App speichern und veröffentlichen
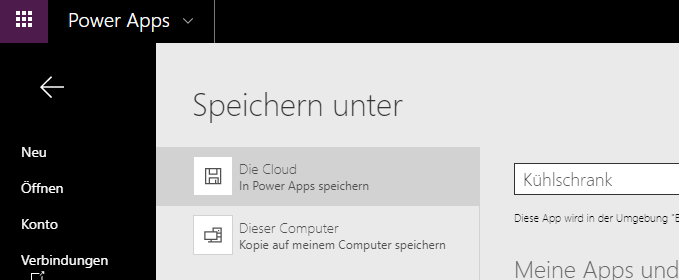
Um die App verwenden zu können, müssen wir sie jetzt nur noch mit einem passenden Namen, bspw. Kühlschrank speichern:
Dazu klicken wir auf Datei > Speichern unter.

Mobile App installieren
Jetzt können wir im Appstore unseres Smartphones die App PowerApps installieren und öffnen. Darin erscheint jetzt unsere Kühlschrank App, und zeigt uns ganz genau was wir brauchen und was nicht.
Während dem Einkaufen können wir einfach die entsprechenden Mengen anpassen, und so unseren „smarten Kühlschrank“ füllen – noch bevor wir zuhause sind. Wenn wir alles richtig zubereitet haben, sollte unsere App so aussehen: